Index
- Capitolo 1: Ottimizzazione mobile 101
- Capitolo 2: Come implementare un sito mobile che si posizioni su google
- Capitolo 3: Come ottimizzare il tuo sito per il mobile
- Capitolo 4: Come ottimizzare il tuo sito mobile per i segnali UX
- Conclusione
Questa nuova guida al SEO mobile ti mostrerà tutto ciò che c’è da sapere per migliorare il posizionamento del tuo sito.
Per prima cosa, ti mostrerò perché l’ottimizzazione del mobile è più importante che mai. Poi ti aiuterò a preparare il tuo sito per l’indice mobile first di google.
Leggi anche: SEO tecnico: sempre più importante
Capitolo 1: Ottimizzazione mobile 101
In questo capitolo ti insegnerò le basi, quindi se non sei sicuro se il tuo sito sia ottimizzato per il mobile, questo capitolo ti rimetterà sulla buona strada.
Poi nei capitoli successivi, ti mostrerò molte strategie e tecniche avanzate.
Cos’è il SEO mobile
Il SEO mobile è la pratica di ottimizzare il tuo sito per gli utenti su mobile e tablet. L’ottimizzazione mobile rende accessibile il tuo sito agli spider dei motori di ricerca.
Perché è cosi importante?
In parole povere il numero delle ricerche mobile sta esplodendo.
Infatti il 58% di tutte le ricerche su google sono fatte da mobile adesso.
E questo trend sta crescendo molto velocemente, secondo google ci sono 27.8 miliardi di ricerche fatte su mobile piuttosto che desktop.
Non c’è bisogno di dire che il mobile è il futuro del SEO. Ed è per questo probabilmente che Google sta migliorando il suo algoritmo per concentrarsi sulla ricerca mobile.
Il SEO adesso riguarda l’ottimizzazione del mobile SEO?
Praticamente si. Almeno se stai ottimizzando il tuo sito per google.
Al giorno d’oggi il 95% delle ricerche mobile viene fatto con google.
E per continuare ad avere questo predominio, cambieranno il loro algoritmo per ottimizzarlo per il telefono.
Infatti lo hanno già fatto.
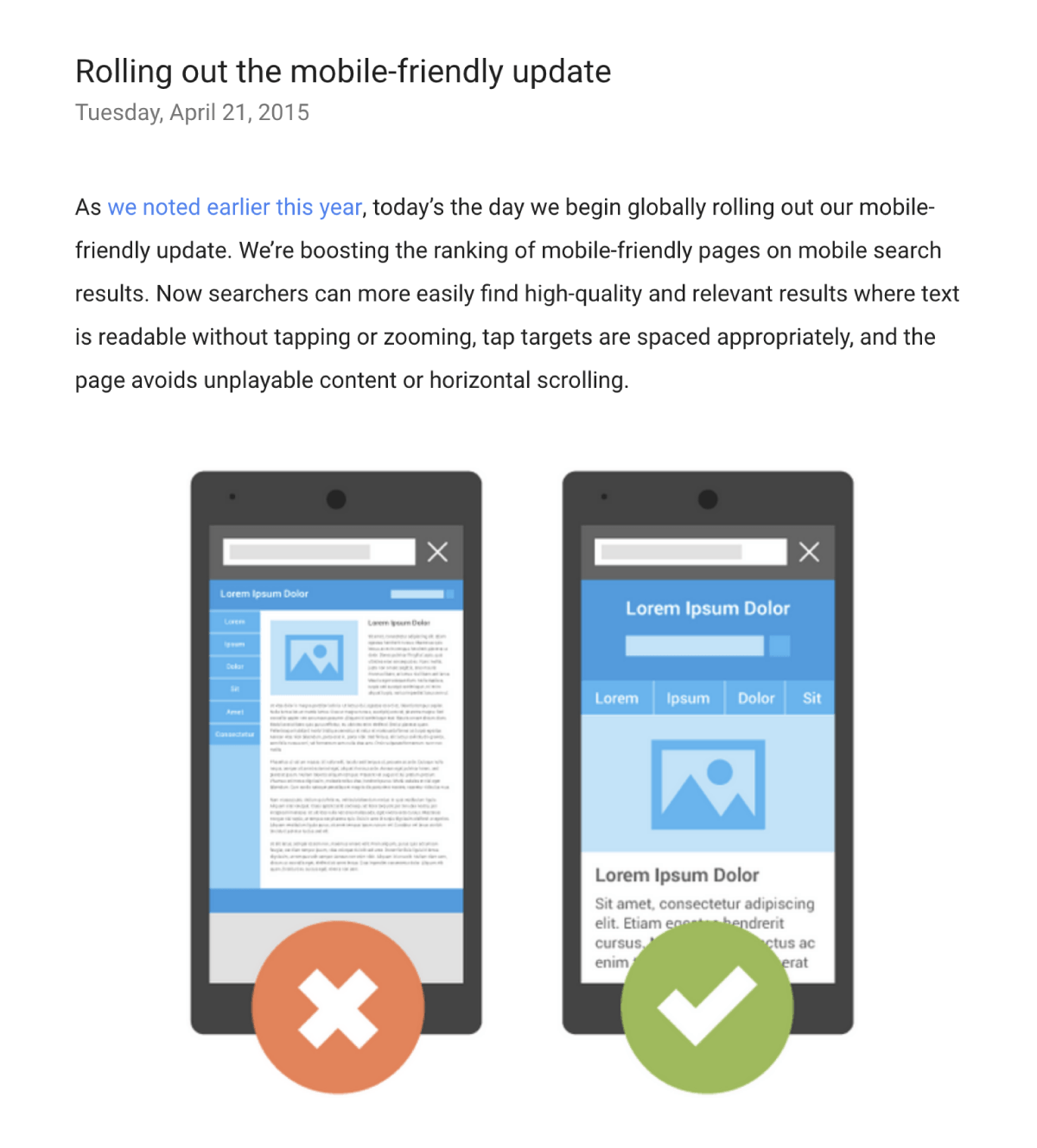
Per prima cosa google ha lanciato il mobile friendly update, che molti hanno chiamato Mobilegeddon.

Questo aggiornamento andava a penalizzare i siti che non erano mobile friendly.
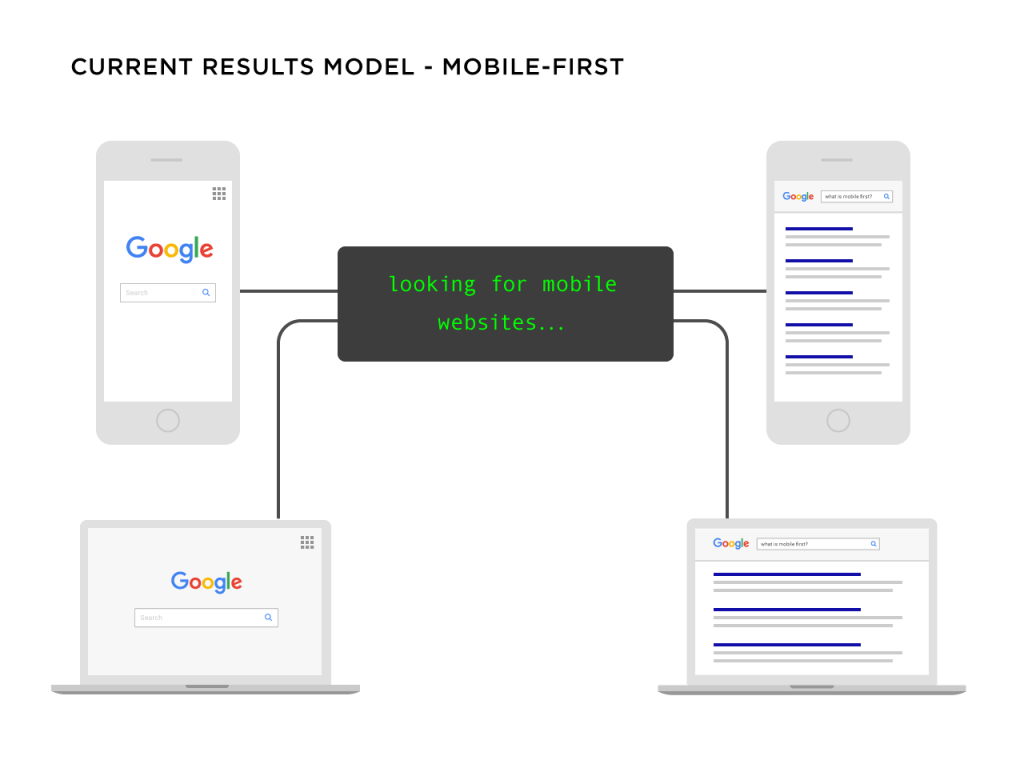
Poi google ha reso ogni ricerca una ricerca mobile. Come? Rendendo tutto l’algoritmo mobile first.
Cos’è l’indice mobile first di google?
L’indice mobile first di google posiziona i risultati di ricerca basandosi solo sulla versione mobile della pagina. E funziona anche se cerchi da desktop.
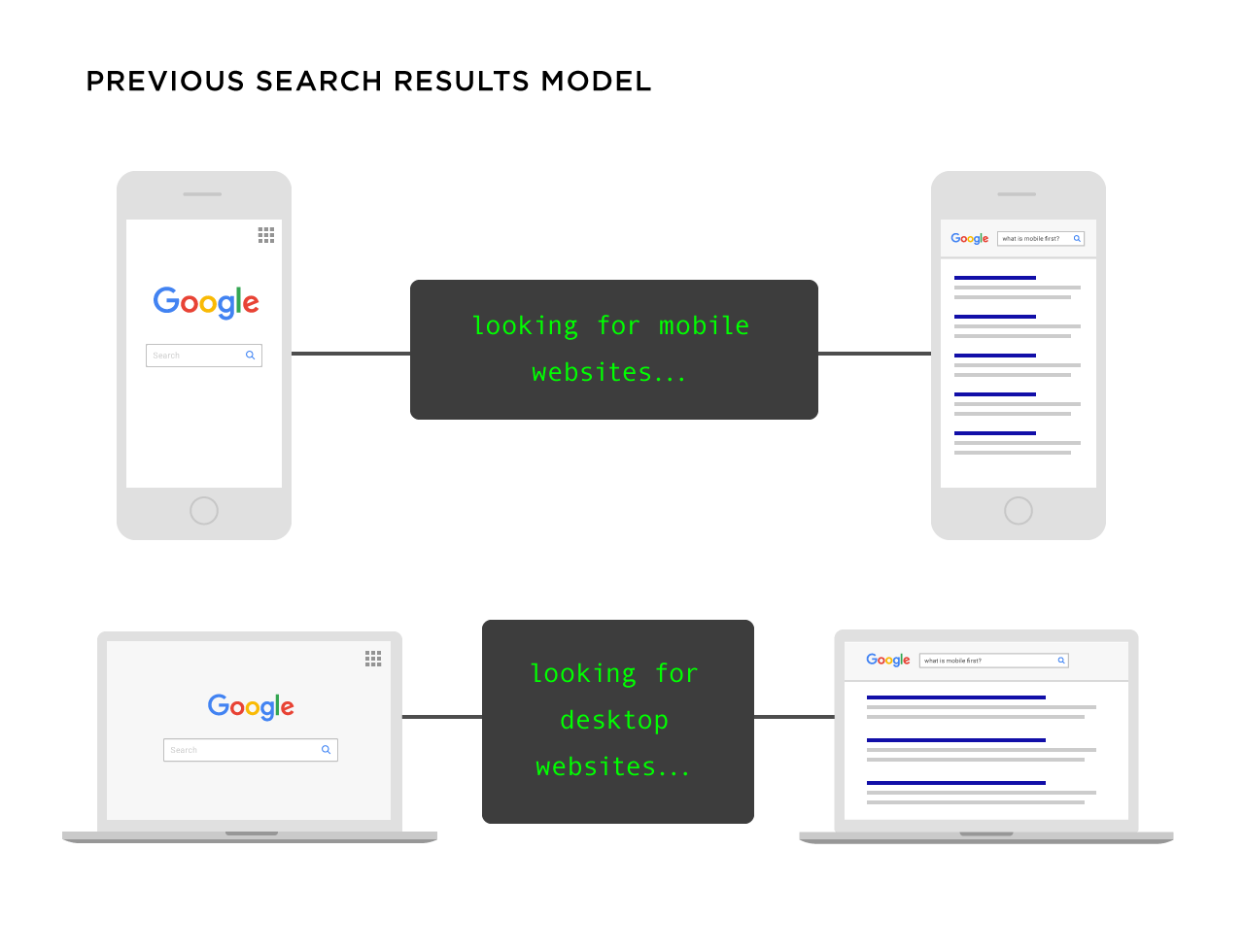
Prima dell’aggiornamento google aveva 2 indici, uno mobile e uno desktop.
Se qualcuno cercava da un iphone, google mostrava i risultati dell’indice mobile.
E se qualcuno cercava qualcosa sul desktop, aveva i risultati desktop.

Adesso non importa quale dispositivo tu usi, google mostra i risultati dal suo indice mobile.

Ti parlerò dell’ottimizzazione nei capitoli 3-4.
L’indice mobile first di google è cosi importante?
Dipende
Se il tuo sito è già ottimizzato per il mobile, dovresti star bene.
Quindi se il tuo sito
- Carica le risorse su tutti i dispositivi
- Non nasconde contenuti sulle versioni mobile
- Si carica velocemente secondo i tempi del telefono
- I link interni e i redirect funzionano
- Ha un UX ottimizzata per qualsiasi dispositivo
Allora si sei apposto.
Se non è ottimizzato, allora potrai notare un calo nei ranking.
E’ per questo che il resto di questa guida è dedicato nell’aiutarti a ottimizzare il tuo sito per il mobile.
Cosa google considera mobile?

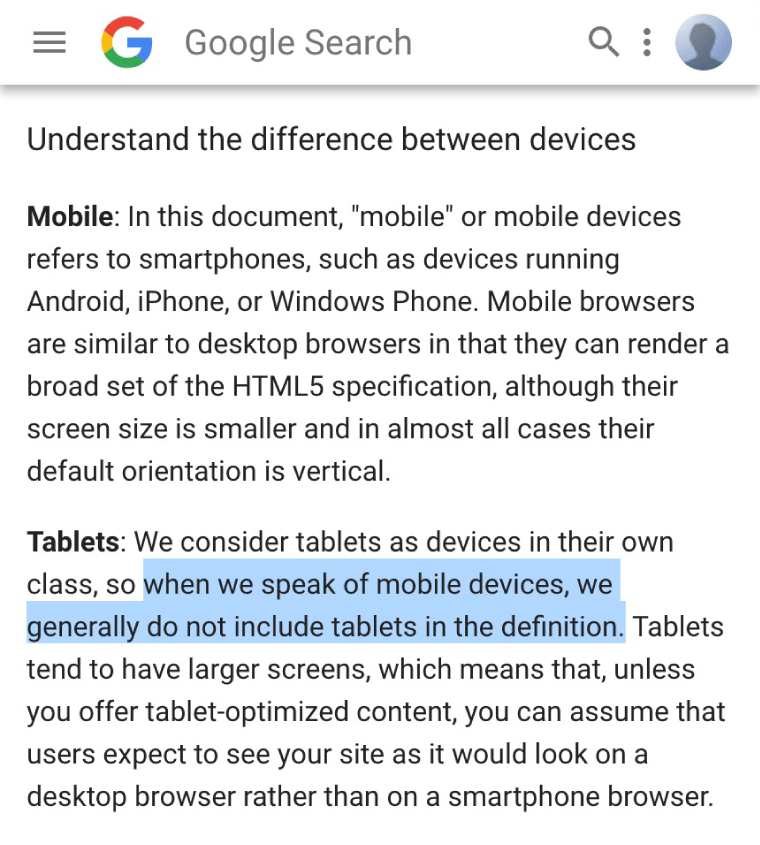
Per molte persone, un dispositivo mobile, significa uno smartphone o un tablet.
Ma google mette i tablet nella loro classe e dice che quando parliamo di dispositivi mobile, non includiamo i tablet nella definizione.
In altre parole, secondo google: mobile=smartphone.
Onestamente questo non importa molto per il SEO mobile.
L’idea qui è che tu ottimizzi il tuo sito per ogni dispositivo.
Questo include telefoni, tablet… o qualsiasi altra cosa che Elon Musk inventi nel futuro.
Capitolo 2: Come implementare un sito mobile che si posizioni su google
Al giorno d’oggi per riuscire nel SEO mobile, il tuo sito deve funzionare almeno per i dispositivi mobile.
Quindi se un visitatore mobile vede una mini versione del tuo sito, allora c’è un problema.
Fortunatamente implementare una versione mobile per un sito non è difficile o complicato.
E in questo capitolo ti spiegherò 3 modi per implementare una versione mobile del tuo sito.
Quando si parla di mobile, hai 3 opzioni
Ci sono 3 opzioni per configurare il tuo sito per il mobile.
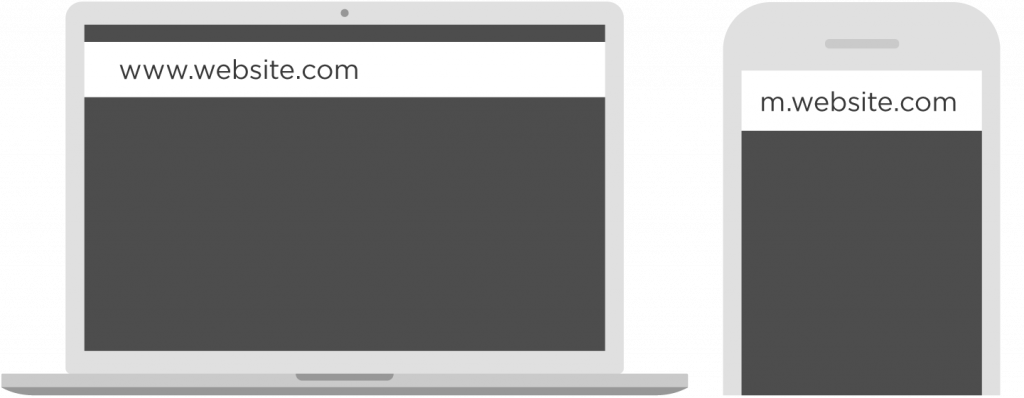
1 Per prima cosa, devi separare gli URL
Con questa impostazione, avrai la versione principale desktop del tuo sito e la versione mobile.

In altre parole, il tuo sito vede quale dispositivo viene usato e ti direziona all’URL giusto per quel dispositivo.
Gli URL separati andavano molto di moda prima. Adesso non molto.
Perché? Per prima cosa sono difficili da controllare.
Inoltre i siti mobile hanno molti problemi con il SEO (come il fatto che ti servono più URL per ogni contenuto)
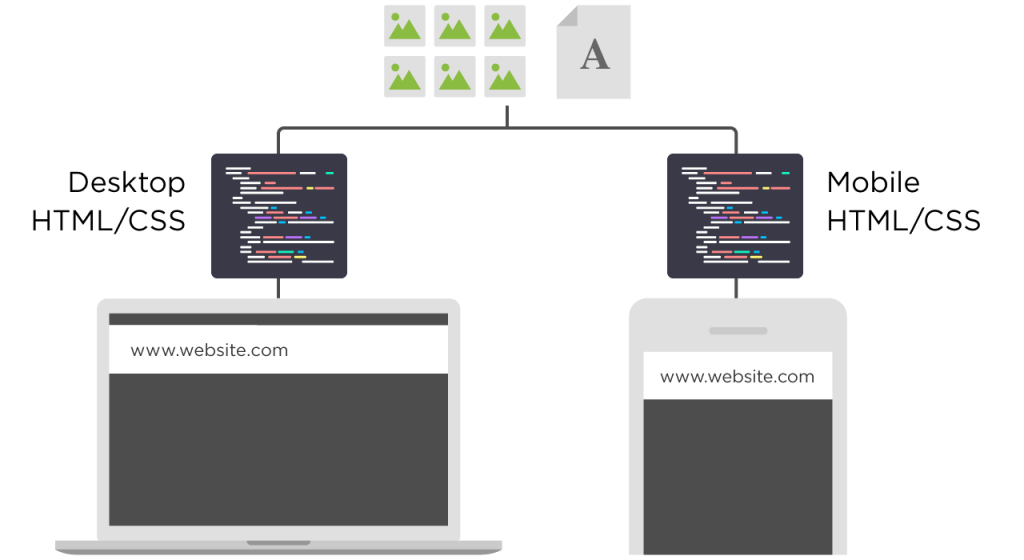
2 Poi abbiamo il dynamic serving
In questo caso tutti i contenuti sono sullo stesso URL. Ma mostri a ogni utente un HTML/CSS differenti a seconda del dispositivo che stai usando.

Il dinamic serving è molto meglio per il SEO rispetto alla prima opzione, ma ha i suoi problemi.
Ad esempio i siti dinamic serving molto spesso mostrano versioni desktop sul mobile.
E poi devi creare versioni differenti del tuo contenuto per i nuovi dispositivi che escono. Se non lo fai il sito potrebbe non riconoscerlo e mostrargli una versione del sito che si vede male su quel dispositivo.
Infatti non raccomando il dynamic serving sulle pagine ma…
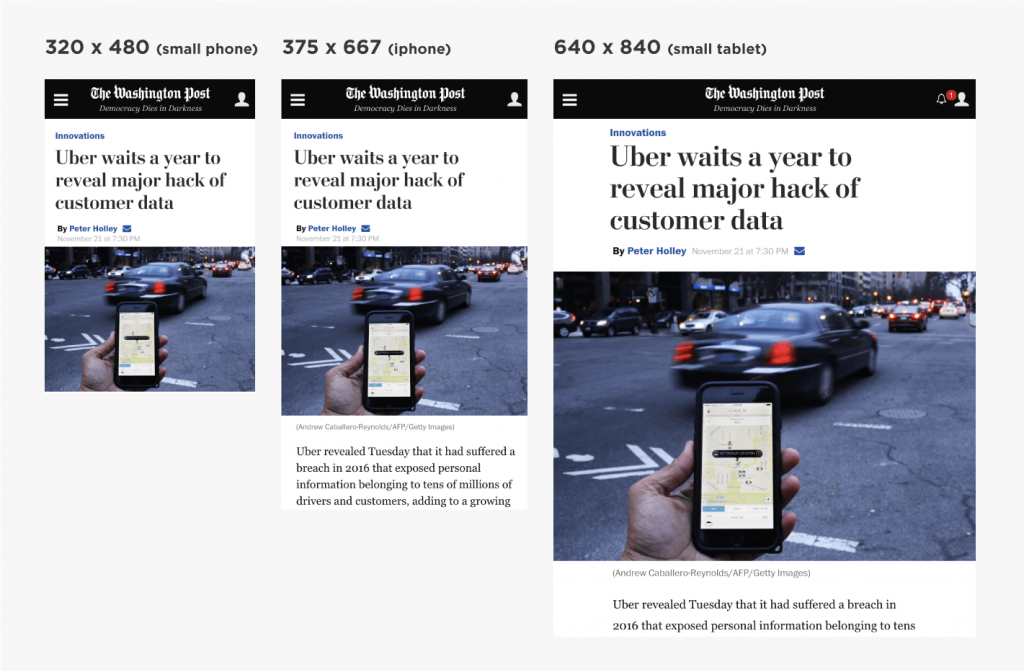
3 Responsive design
Ho lasciato il meglio alla fine.
Con il responsive design, il layout della tua pagina e il contenuto rispondono a ogni utente individuale.

La parte migliore? Il responsive design fa questo senza separare gli URL, o avere un HTML differente per ogni dispositivo.
In termini di essere SEO friendly, il responsive design è il migliore tra tutte le opzioni.
Perche? :
- Tutti i tuoi contenuti sono su un singolo URL
- Minimi problemi di SEO
- No redirect
Capitolo 3: Come ottimizzare il tuo sito per il mobile
Adesso che il tuo sito è impostato per il mobile SEO in questo capitolo ti mostrerò come assicurarti che google e gli altri motori di ricerca considerino il tuo sito ottimizzato per il mobile.
Usa il test di usabilità mobile di google
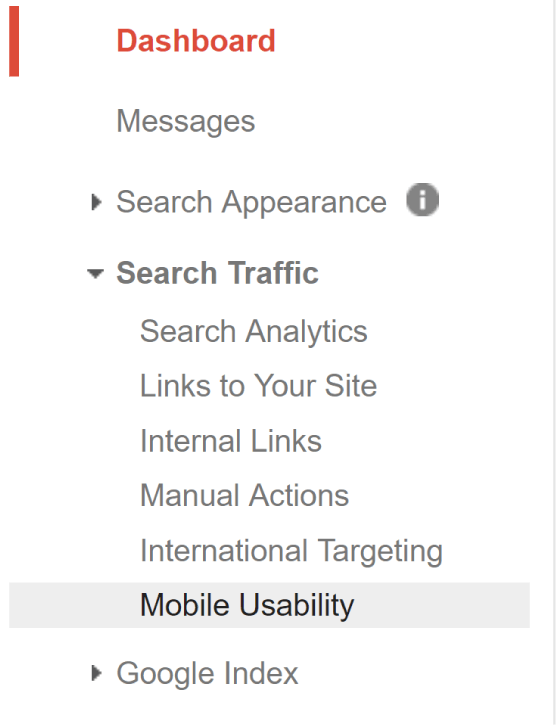
Questo tool che si trova nella google search console ti dice se il tuo sito ha qualche problema di utilizzo di mobile.
Per usarlo vai sul tuo account, poi clicca search traffic -> mobile usability.

E google ti farà sapere se gli utenti mobile hanno problemi ad usare il tuo sito.

Ad esempio il tool ti potrebbe dire che usi flash o che il font è troppo piccolo per essere letto su mobile.
Puoi anche usare il test mobile freindly di google.
Metti l’url nel tool e

ottieni un rapporto completo

Lascia che google faccia crawl
Hai bloccato i googlebot da javascript, o il CSS o altre parti importanti del tuo sito?
Questo prima non era un problema, ma adesso è un’idea molto sbagliata.
Se google non può fare crawl su tutta la tua pagina, non può dire se sia mobile friendly o no.
E se non sono sicuri che il tuo sito sia mobile friendly allora ti sarà difficile posizionarlo.
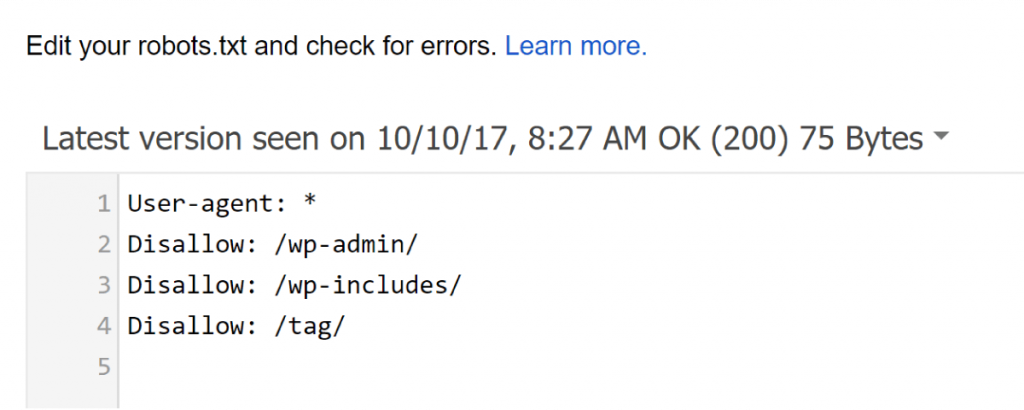
Come fai a sapere se è un problema?
Per prima cosa controlla il tuo file robots.txt. Questo dice al googlebot di non fare crawl o indicizzare certe parti del tuo sito. Questo file si torva di solito su site.com/robots.txt. Puoi anche vederlo dentro la google search console.

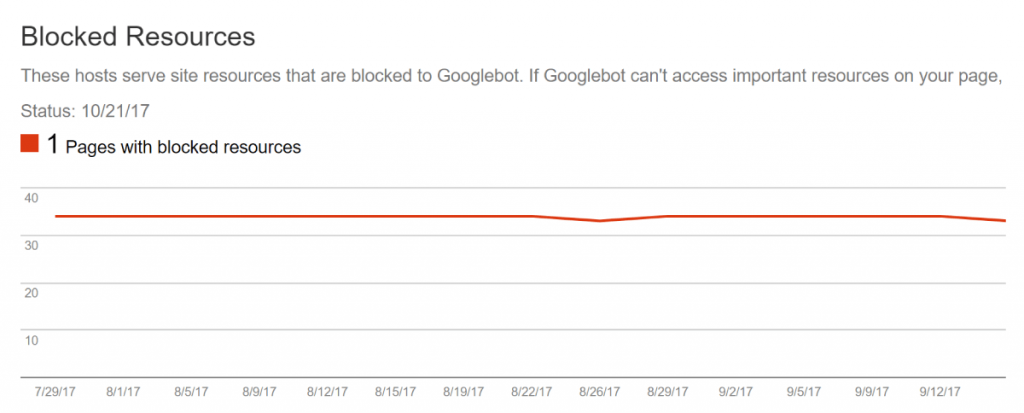
Sulla google search console, clicca su google index -> blocked resources. Questo ti farà sapere se stai bloccando googlebot o altro.

Se non stai bloccando niente di importante sei apposto.
Metti fine agli interstitial popup
Lo so tutti odiano i popup.
Non voglio fare polemiche, ma ti dirò che anche google li odia, soprattutto per gli utenti mobile.
Il primo lavoro di google è mostrare contenuti fantastici. E se quel contenuto è nascosto da un enorme popoup? Non è più cosi fantastico.
Infatti google ha rilasciato un aggiornamento che va a colpire proprio i popup intrusivi.

Quindi se usi un popup gigante sul tuo sito, questo potrebbe colpire seriamente il tuo ranking.
Come fai a sapere quale popup sono ok.
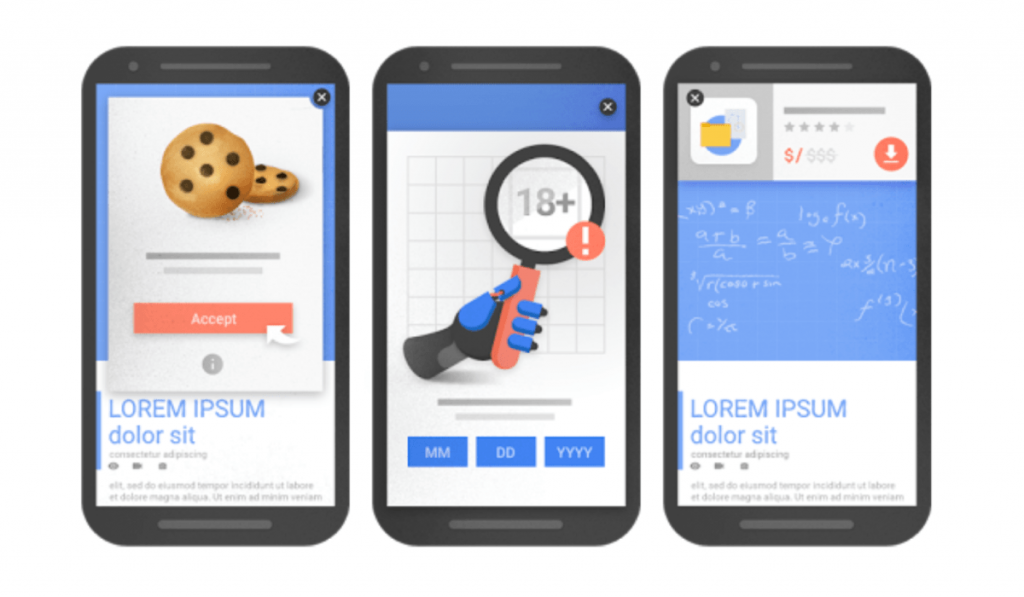
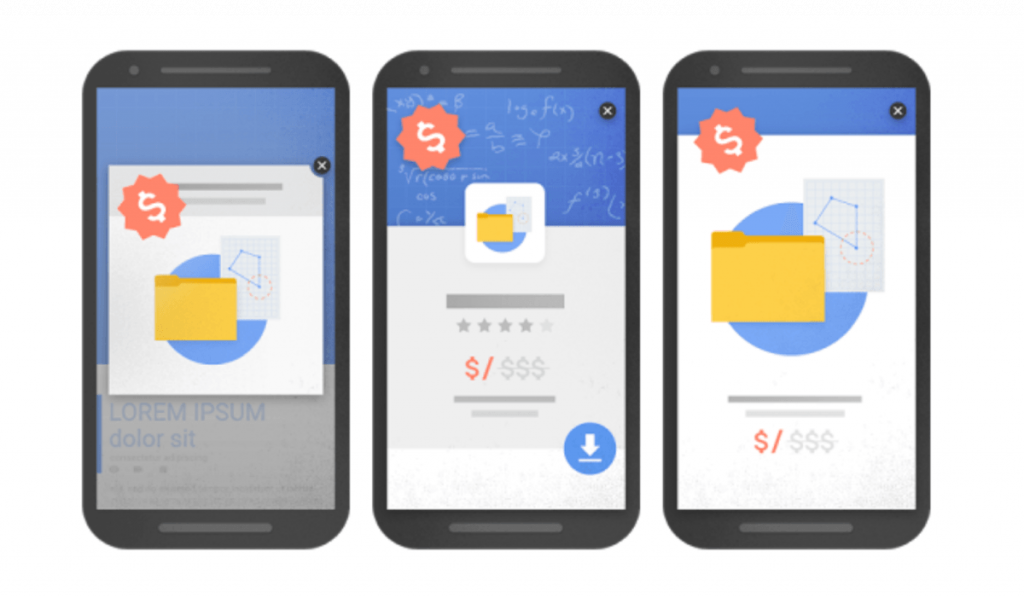
Google ci da alcuni esempi accettabili.

E di popup che vengono penalizzati

Usa la versione mobile di fetch as google
Ti raccomando di testare alcune pagine con il google search console, fetch ad google.
Inserisci l’URL di una pagina del tuo sito, scegli mobile
E ti mostrerà esattamente cosa ha visto il googlebot. Puoi anche controllare se si sia perso qualcosa, come dei video o immagini
Molto utile
Lascia vedere tutto agli utenti mobile
In passato, le persone bloccavano determinate risorse agli utenti mobile.
(ad esempio nascondevano qualche contenuto…o bloccavano il caricamento di javascript)
Queste persone non stavano facendo niente di male. Bloccare queste risorse permetteva alla pagina di caricarsi più velocemente. E a volte migliorava l’esperienza mobile.
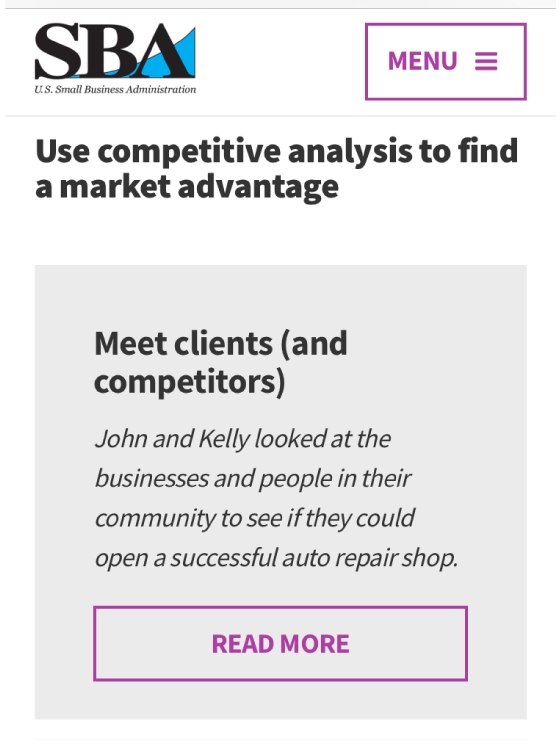
Ecco un esempio di quello che intendo:

Come puoi vedere devi cliccare read more per vedere un contenuto, e questo per l’indice mobile first può essere un problema.
Perché?
Con mobile first, google considera la versione mobile del sito, la versione principale.
E se il contenuto è nascosto, potrebbero non indicizzare la pagina o fare crawl. O potrebbero dargli un valore diverso.
In passato quando si nascondevano i contenuti dagli utenti desktop, google ha detto:
Se qualcosa è rilevante alla pagina, allora è rilevante anche per l’utente, quindi raccomando di mostrarlo.
Ma john mueller ha detto di recente
Sulle versioni mobile della pagina è possibile che abbiate quei tab, folder o cose del genere. Noi li tratteremo come contenuto normale, anche se è nascosto alla vista iniziale.
Riguardo il mobile first
Se è un contenuto importante dovrebbe essere visibile.
Capitolo 4: Come ottimizzare il tuo sito mobile per i segnali UX
Come sapete, il SEO al giorno d’oggi non riguarda solo giocare con le meta tag ma anche avere un sito fantastico.
L’algoritmo rankbrain di google infatti è specificatamente progettato per vedere come chi cerca su google interagisce con il tuo sito.
Se rankbrain pensa che il tuo sito sua frustrante agli utenti mobile, allora scenderà come una pietra tra le posizioni.
E in questo capitolo ti mostrerò qualche semplice modo per assicurarti che gli utilizzatori mobile adorino il tuo sito.
Velocità del sito
A google importa quanto velocemente il tuo sito si carica?
Si, gli importa molto.
Infatti raccomandano che il tuo sito si carichi in meno di un secondo per gli utenti mobile.
E’ molto difficile riuscirci. Ma fortunatamente ci sono dei tool gratuiti che possono aiutarti a raggiungere le linee guida di google.
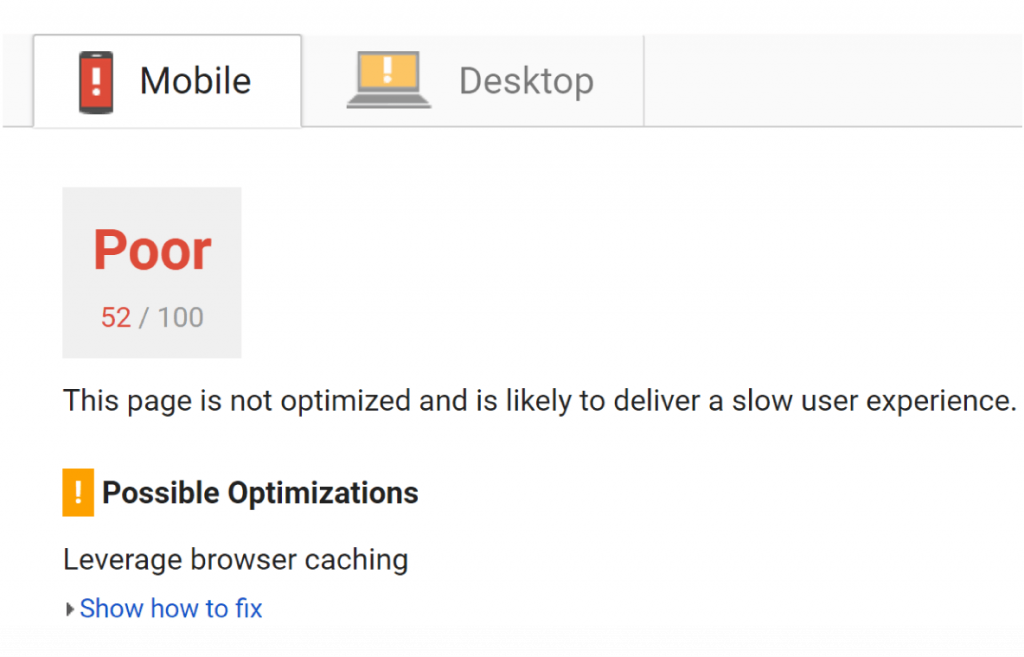
Per prima cosa abbiamo il tool pagespeed insight di google.
Questo tool ti permette di sapere quanto velocemente si carichi il tuo sito e ti da dei consigli che puoi seguire per velocizzare le cose.

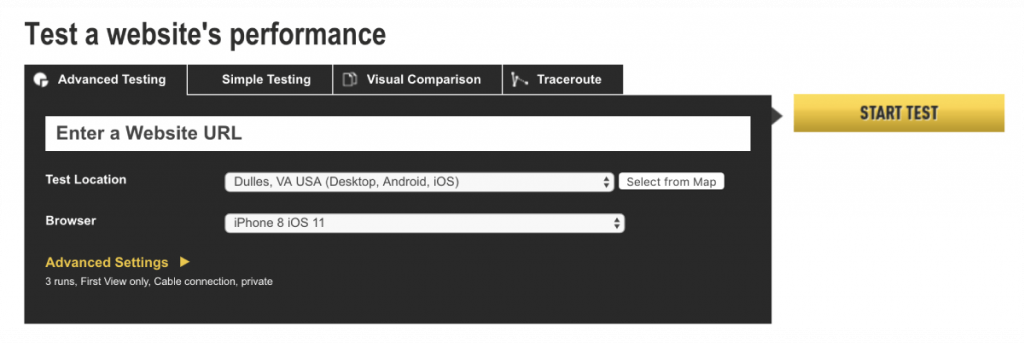
Ti raccomando anche di controllare webpagetest.org. Di default questo tool caricherà il tuo sito su un browser desktop, ma puoi scegliere il browser mobile dal menu:

E otterrai una lista di suggerimenti specifici per i browser mobile.
Leggi anche: Come migliorare la velocità di caricamento in WordPress
Rendi il tuo contenuto facile da leggere sul telefono
Gli utenti devono ingrandire molto o sforzarsi per leggere il contenuto delle tue pagine?
Allora cliccheranno sicuramente indietro.
Ad esempio non vuoi che il tuo contenuto sia cosi:

Questa pagina è tecnicamente ottimizzata per il mobile. Ma è difficile da leggere.
Invece devi mettere font, grandi in grassetto e leggibili in questo modo:

Quindi come puoi rendere il tuo contenuto più leggibile?
- Usa almeno un font di 14px
- Metti paragrafi corti, 1-2 righe.
- Metti 50-60 caratteri per riga
- Assicurati che ci sia molto contrasto tra il testo e il background.
Usa l’ HTML5 per i video e i contenuti animati
Inserisci video nei tuoi contenuti? O la tua pagina carica molte animazioni quando le persone la visitano?
Bè in quel caso se il contenuto è codificato in flash allora non funzionerà con i dispositivi mobile.
Invece dovresti usare HTML5.
Non dimenticarti il tag viewpoint content
Usi il responsive design? Allora non dimenticarti del meta tag viewpoint.
Questo tag cambia la grandezza della tua pagina a seconda del dispositivo dell’utente.
E google ti raccomanda di settare il viewpoint cosi:

se ti dimentichi il tag, o se non è configurato bene, il sito potrebbe sembrare strano agli utenti mobile.

Utilizza questi tre trucchi UX mobile
Questi sono 3 consigli veloci che servono per migliorare l’usabilità del tuo sito per chi cerca da telefono con google.
1 Rendi molto piccole le immagini di testa
Non devi usare immagini di testa grandissime come questa:

Invece cancellala o rendila più piccola per i visitatori mobile
2 Usa molto spazio negativo
Per spazio negativo si intende lo spazio tra gli elementi della pagina. E questo è molto importante per i siti mobile.
Su un desktop puoi anche cavartela con una pagina ingombrante
Ma su un telefono no.

Questo è specificamente importante per i contenuti che vuoi posizionare su google. Se un utente google ha problemi a leggere il contenuto o a cercare quel che gli serve, torneranno ai risultati di ricerca.

Il fatto è che i pulsanti social possono aumentare definitivamente la condivisione delle pagine.
Detto questo i pulsanti social funzionano meglio se sono messi in una barra laterale in questo modo:
in questo modo non distraggono, ma se qualcuno vuole condividere i pulsanti sono proprio li
Il problema è che questo setup non è possibile sul telefono.
E’ per questo che ti raccomando di usare tool come Sumo che mostrano le icone social in una tab bar.
Conclusione
In questa guida ho voluto condividere consigli e suggerimenti per quanto riguarda il seo mobile, potrai certamente trarne vantaggio in termini di ranking, ti consiglio anche di leggere: Seo 2018: la guida definitiva.
